Background
In this case study, I would like to share my experience of new design system of 1TX(QAssure) which helped standardize the product and also provide designers with reusable components to improve the velocity of their workflow. Within that time frame, I joined a design team, built processes, introduced new tools for work, and laid the foundations of our new design system.
My Role
I took the responsibility of auditing the UI components to design them as a library that consists of reusable and customizable components which are used by the designers in the team to create meaningful interactions and interfaces. I worked with the engineers, senior interaction designers, and a visual design lead to deploy the project.
What is a Design System?
A Design System is a systematic approach to product development complete with guidelines, processes, components, and code. It is a single source of truth for teams that simplifies the product creation, testing, and development, and ensures consistency across different pages and channels.
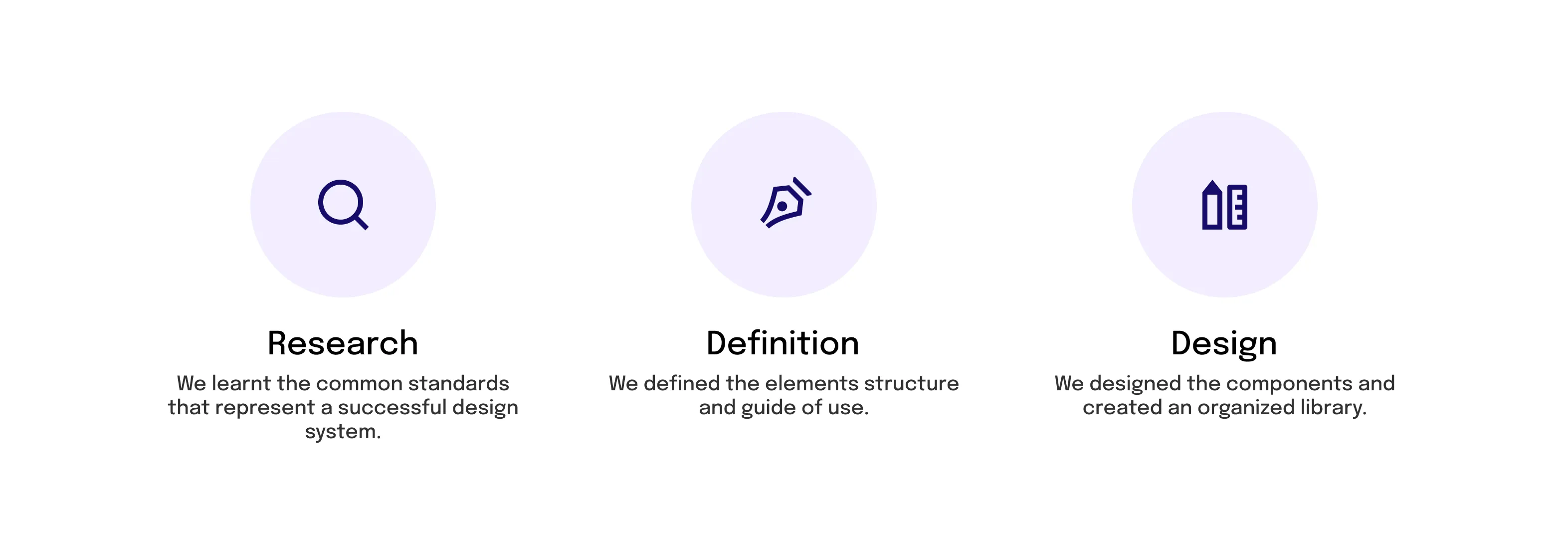
The Process
I started the process by conducting research to analyze organization competitors and their target audiences and industry trends. I also reviewed the existing design elements to identify any pain points or inconsistencies that needed improvement. The initial research helped me especially during the early conceptualization of the new brand and visual identity of 1TX(QAssure) — a crucial step when conducting a full rebrand and redesign of the product.

Research
To better understand the different problems in our product, we conducted interviews with people from different departments (Front end developers, Product Managers, Engineering managers, Marketing manager…).
After these initial interviews, we discovered that we need to:
- Identify all the design issues in our product
- Learn the common standard and principles of a successful design system
Visual Analysis
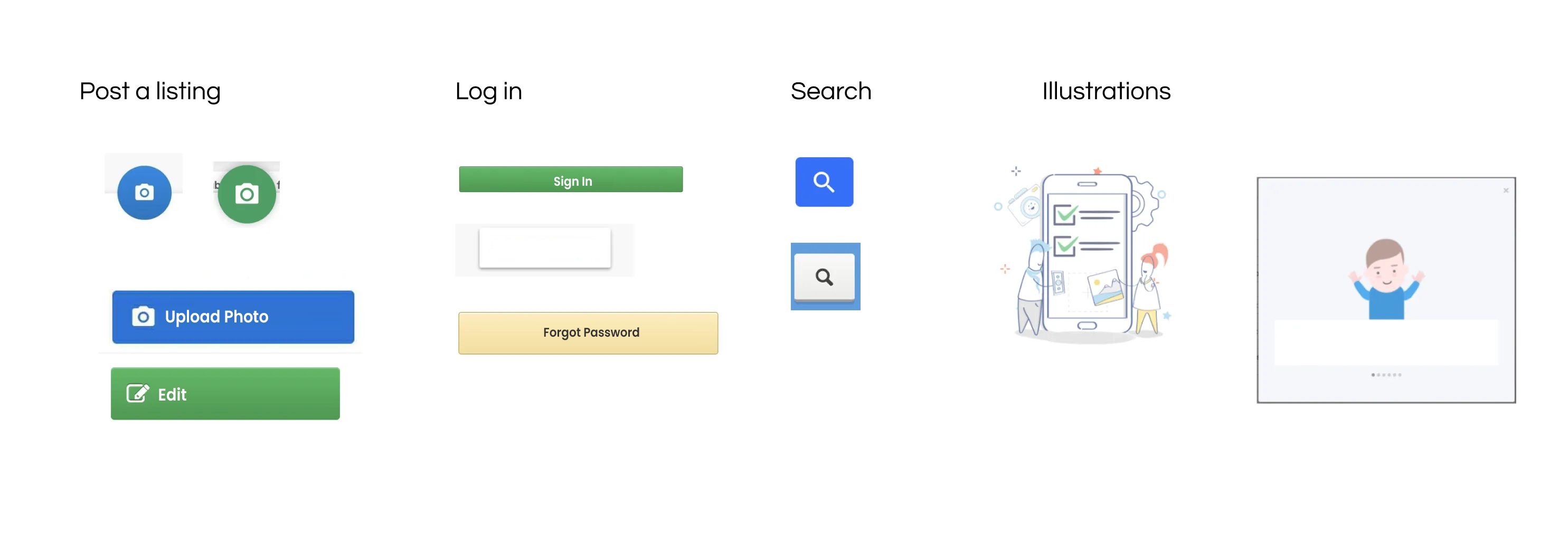
We started by auditing our product on different platforms; i.e, we listed out all instances of particular components (Buttons, dropdowns, input fields…) on the different pages and flows. Besides, we interviewed a couple of front-end developers and designers to understand their main goals and pain points.

Design System


Documentation & Guidelines
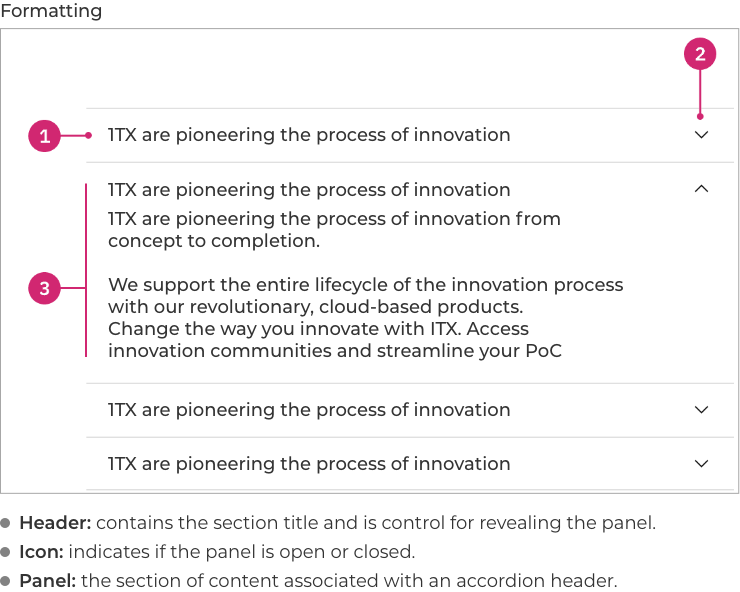
High-quality component documentation is crucial to an effective library allowing everyone to quickly and efficiently make consistent decisions. Created a detailed documentation that would support every single aspect of our design system, and also be organized, consistent, and easy to use.

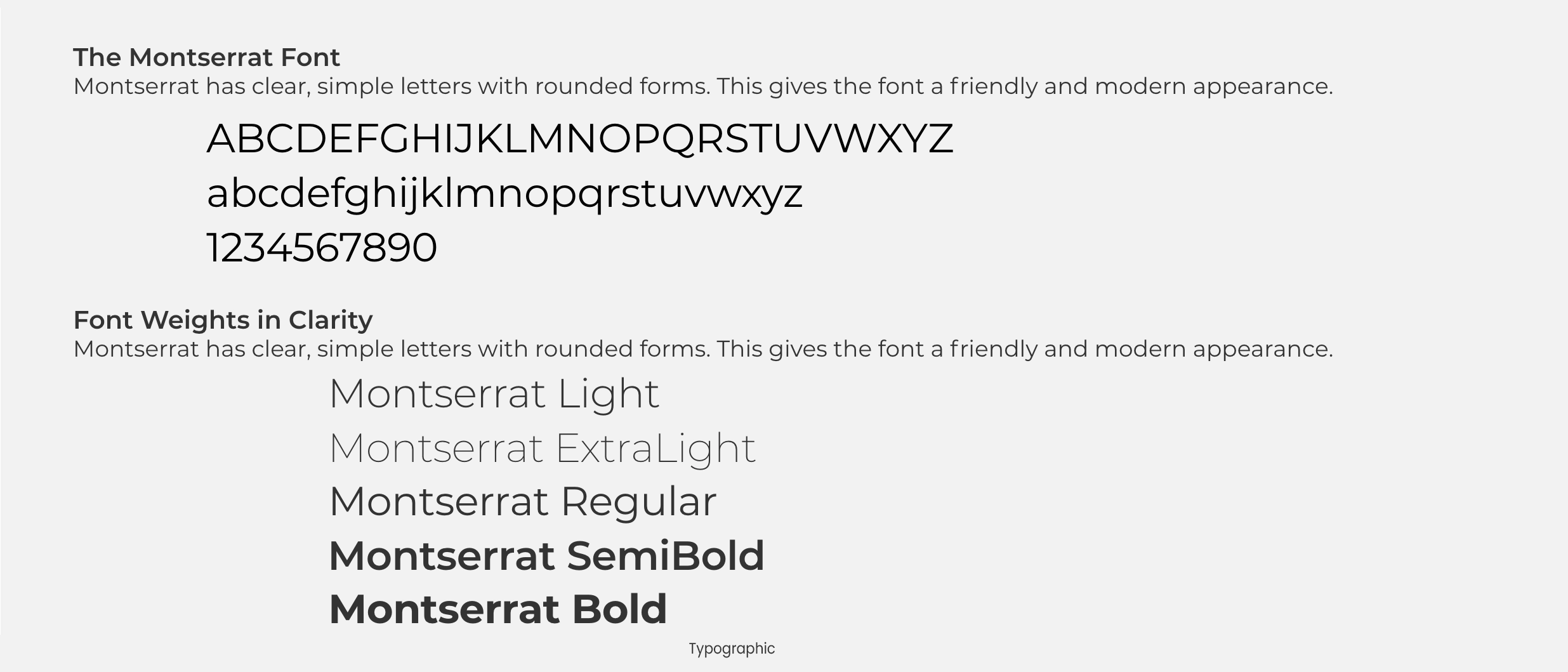
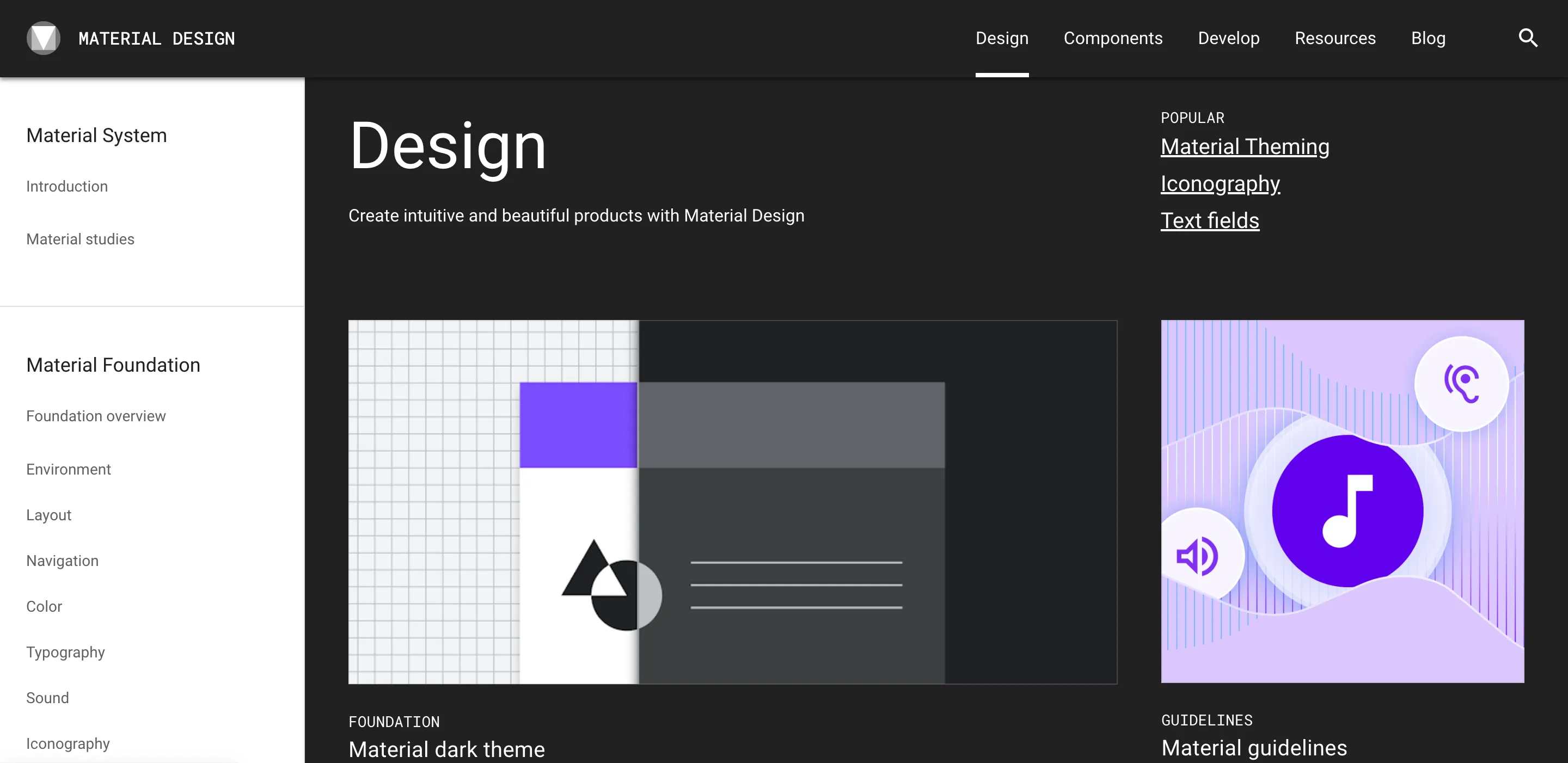
Referred design systems such as Material, and other design systems for some good practices, guidelines and tools that we could apply in our design system.
Key findings
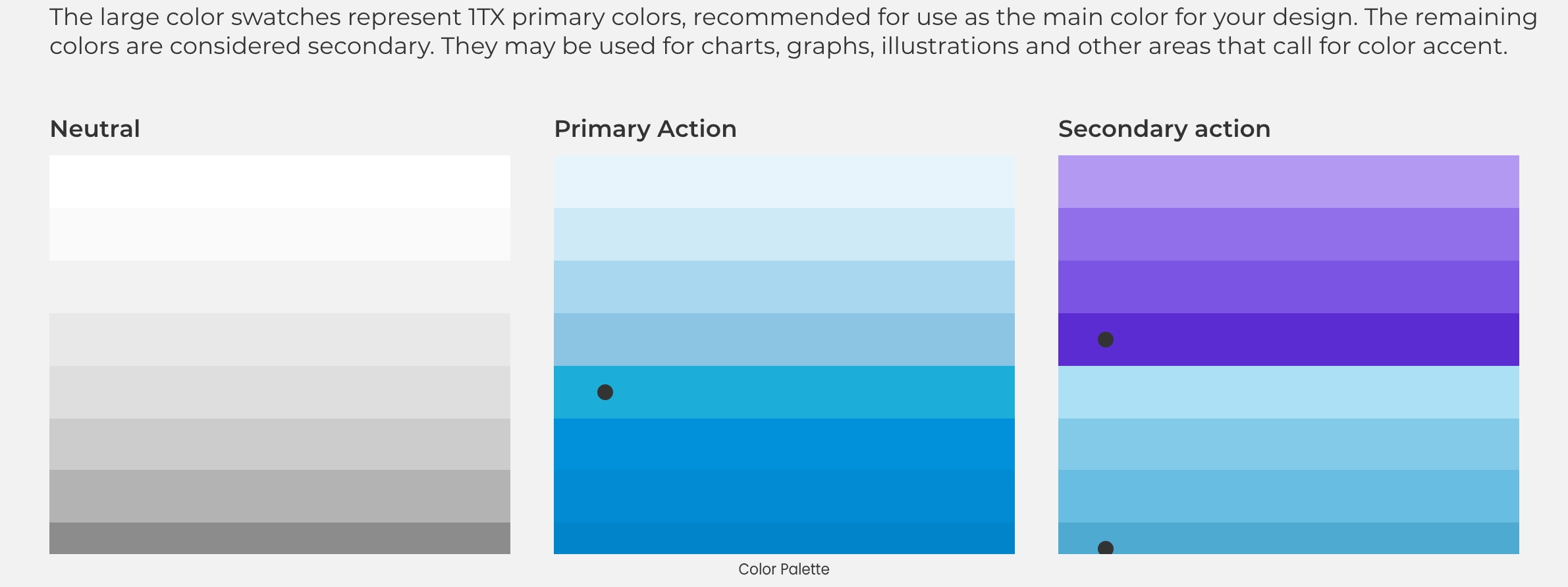
As an outcome of the benchmark, we found out that these popular design systems share some common principles. Based on our needs, we picked 3 principles as the pillars of our design system.Accessibility
For a product that’s used by millions, we need to accommodate our different types of users, including the ones with visual, auditory, and motor impairments to create inclusive experiences.
Flexibility
Communication
Commonly, a design system should have a consistent structure in which textual elements and feedback messages are formed. More than that, it should have a library of illustrations that are user friendly to strengthen the brand’s feel within the product and help convey complex ideas in a simple way.User Research
Part of our company’s values is being user-centered. For that, we attended a weekly meeting to discuss and stay updated with the user feedbacks that come through different sources, like,. NPS, reviews on app stores, customer service reports, surveys, or workshops for Design Thinking.Key findings
One of the most frequent user feedbacks we got is related to the UI. Users found the visual aspect of the products to be outdated.Creating Components
For the creation part, we made sure that each of our components.Accessible
Inconsistency
As you can see, our product had many inconsistencies, be it in colors, components, guidelines…, which can have detrimental effects on the overall experience & the brand image.Redundancy
For designers, not having a library of components means you’ll have to do repetitive design work to create your product screens. This also applies to the implementation, since developers would have to spend more time and effort to create new components.“We don’t have a clear theming for our semantic components (Errors, Warning, Confirmation…)” Arayan — Engineering Manager
“I can’t re-use a component from another project, since they don’t have a similar structure.” Faroz Khan — Front End Engineer
Rigidness
In-existence of a buttons’ hierarchy nor a clear structure for the different states of the components used across platforms.Accomplishments
- Performed an audit of the components across the product to design and implement it in the library.
- Provided components to the major elements of the product to ship it to interaction designers as a library which improved the productivity of designers.
- The design system helped in improving the consistency and performance of the product.
- Conducted education and testing sessions for the designers to use the design system.
Learnings & Takeaways
- Creating and managing design system at scale
- Balancing pace and perfection
- Receiving feedback and iterating